Lee Reilly
Senior Program Manager, GitHub Developer Relations. Open source hype man, AI whisperer, hackathon and game jam wrangler. I write && manage programs, support dev communities, and occasionally ship something.
Check out Lee Reilly’s top ten tips and tricks to help you hack your GitHub experience. You won’t believe tip number eight!

This is the second in a series of posts featuring protips from GitHubbers. This post highlights some great browser extensions, URL hacks, keyboard shortcuts, plus a few dad jokes.
I’ve been using GitHub as an engineering, business development, and marketing manager for over 10 years now—quite the career trajectory! Along the way, I’ve picked up a few tricks to manage my notifications, quickly locate content and create pull requests, push markdown to its limits, and personalize my experience with some third party extensions. I’m sharing a few of my favorites, and hopefully there’s something new and helpful for you.
I think I was working at GitHub for over a year before I discovered that we had a fuzzy file finder. Press t in any repository to access it and start typing the name of the file you want to find. I used to find it invaluable jumping into new Rails projects and quickly looking for schema.rb to get a feel for the app.

Speaking of searching for files, this great browser extension called Octotree helps you navigate directories, and open files with a familiar tree-like structure.
Bonus points: It works with GitHub Enterprise 🙌
Fun fact: I reached out to the author about supporting GitHub Enterprise a few years ago. If you’re building a browser extension for GitHub, and want to make sure it works for GitHub Enterprise, you can get a developer license by joining the GitHub Developer Program.
On the topic of browser extensions, this project from @sindresorhus tells you exactly how many GitHub notifications are waiting with an unobtrusive icon on your toolbar. You can enable Desktop notifications too if that’s your jam.

It also works with GitHub Enterprise. All you have to do is change the API endpoint to match your instance’s URL (for example, https://api.github.cyberdynesystems.com).
No matter how many elaborate email or notification filters you set up, there’s always one that slips through the cracks. Mention Highlighter, created by my buddy @benbalter, highlights all references to my name and wow, do they jump out! Even in a wall of text or when I’m quickly skimming comments, I’m able to see any mentions directed to me.

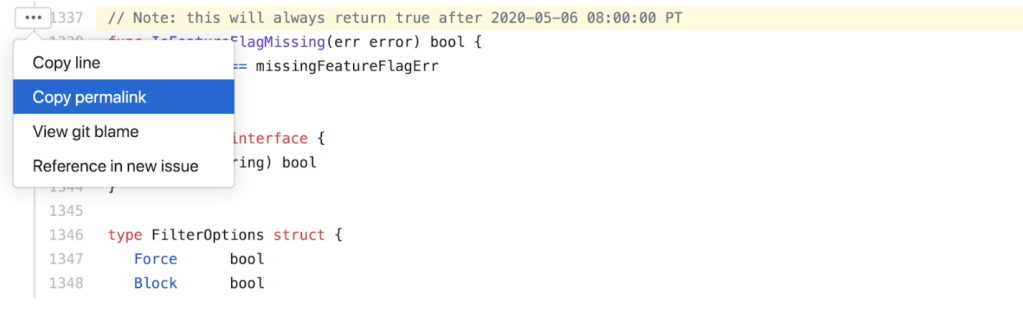
This isn’t so much of a secret, but it’s definitely not known by everyone, and occasionally blows minds. You can link to specific lines of code by clicking the line number when you’re viewing a file. By default, the line number (for example, #L1337) is appended to the URL, which will always take you directly to that line.
If that file is edited, deleted, or renamed, unfortunately the link will no longer work as expected. You can press y or click Copy permalink to generate the canonical URL that will always work.

You can also link to a line number range by holding down SHIFT and selecting the starting and ending lines.
Added bonus: If you add a code snippet link in a GitHub comment, a nice visualization of the code appears.

I recall that this feature was originally built by a few interns several years ago. If you like hacking on fun stuff like this, consider applying to our internship program!
GitHub Flavored Markdown is great for vanilla formatting of text and basic tables, but sometimes you need to get creative to make it do what you want.
You can use <kbd> tags to make text appear like a button, which is slightly different from regular backticked text. It’s perfect for documenting things like keyboard shortcuts or game controls in your READMEs/wikis.
Press <kbd>W</kbd> to go up, and <kbd>A</kbd> to go down.
If you can find the <kbd>ESC</kbd>, pressing that will fire missiles 🚀
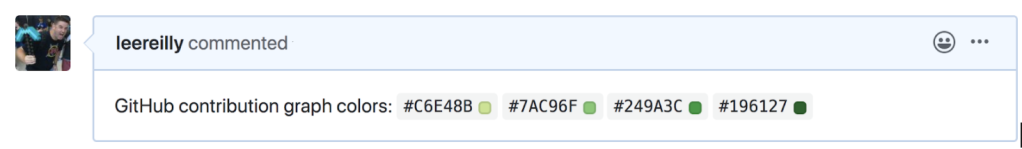
Placing hex colors in backticks renders a tile in that color. I think it’s totally hexcellent!
GitHub contribution graph colors: `#C6E48B` `#7AC96F` `#249A3C` `#196127`
You can visualize a diff using backticks and diff which highlights lines red or green as appropriate.
```diff
10 PRINT “BASIC IS COOL”
- 20 GOTO 11
+ 20 GOTO 10
```
In fact, if you add the language after the opening three backticks, the code is syntax highlighted accordingly.
Adding lengthy error logs or verbose program output to an issue can be helpful in resolving a bug, but if it takes up pages of vertical space, consider using the <details> and <summary> tags.
Having some problems firing up the laser.
<details>
<summary>Click here to see terminal history + debug info</summary>
<pre>
488 cd /opt/LLL/controller/laser/
489 vi LLLSDLaserControl.c
490 make
491 make install
492 ./sanity_check
493 ./configure -o test.cfg
494 vi test.cfg
495 vi ~/last_will_and_testament.txt
496 cat /proc/meminfo
497 ps -a -x -u
498 kill -9 2207
499 kill 2208
500 ps -a -x -u
501 touch /opt/LLL/run/ok
502 LLLSDLaserControl -ok1
It’s 2020 and I still struggle with centering anything in web pages. I find a combination of <div align=”center”> [ Your content here ]</div> works wonders. Perfect for centering a logo in your repository’s README, for example.
<div align="center">
<img src="https://octodex.github.com/images/dunetocat.png" width="200">
<p>This is some centered text.</p>
</div>
Wrap text in <sup> or <sub> tags to make it a little smaller. Perfect for adding things like “Fig 1: description” under images, or making text smaller in tables so it doesn’t scroll horizontally.
<div align="center">
<img src="https://octodex.github.com/images/megacat-2.png" width="200"><br>
<sup><strong>Fig 1:</strong> Megatocat into action</sup>
</div>
View more octocats on the [Octodex](https://octodex.github.com/)!
At this point, we’re basically back in the 90s with good old-fashioned, hand-crafted HTML. As someone who did that using Notepad and Netscape Navigator back in the day, I’m okay with that.
Bonus Markdown Protip: My buddy @bitoiu had some great tips for working with Markdown tables in the last GitHub Protips post—definitely check it out!
One of my guilty pleasures is looking for new projects on GitHub tagged with #game, and playing testing them, or cloning them to “change stuff and see what happens”. It’s a great activity for coffee breaks or boring Sunday afternoons.
Our UI exposes ways for you to filter by a single topic and language (for example, searching for all repositories categorized as #game written in JavaScript). The only way to view the search results for the combination of two topics is through a bit of URL hacking. Simply append a ?q=[TOPIC] to the topic URL to combine the results of two topics. Some examples:
#covid-19 and #visualization: #chrome-extension and #github: #unity and #shader:#minecraft and #mod: Did you know: Applying topics to your repositories helps people discover them, and even contribute to them? It’s as simple as clicking a button and typing a few keywords related to your project’s purpose and subject area:

For the l33t h4x0rs amongst you, the unofficial GitHub Dark Theme browser extension might be of interest. It works with Chrome, Firefox, Opera, and Safari, plus we finally fixed that favicon issue. Perfect for those late-night hacking sessions. 😎
Did you know: Most software engineers prefer to use dark mode because, wait for it… light attracts more bugs. </dad_joke>
Sometimes it’s useful (or entertaining) to analyze a repository’s metadata and pull out metrics. Hopefully nobody’s judged on how many commits they make, but you can generate an ordered list of authors by commit count from the command line with git shortlog -sn.
$ git shortlog -sn
3164 Stanley Goldman
1549 Andreia Gaita
195 Don Okuda
191 Emil "AngryAnt" Johansen
15 Meaghan Lewis
9 Lee Reilly
8 Sarah Guthals
7 Sam Christiansen
7 Mauro Palumbo
6 Marcus ChristensenYou can also exclude merge commits with git shortlog -sn --no-merges.
If it’s a public repository, GitHub High Scores gives you an old-school, 8-bit, arcade-like view of your repository’s contributors. Perfect for showboating your dominance and printing out to pin on the office bulletin board or fridge. 💪🏻
Anyone who squashes their commits is going to be lower on the table—everyone’s a winner.
That’s just the commits, but what about lines of code? Every good engineer knows that’s the most important metric. There are tons of neat CLI projects to help you analyze the Git data.
@arzzen’s git-quick-stats gives a nice overview of repository activity. You can even see contributions by day, hour, and month.
$ git-quick-stats
Stanley Goldman <StanleyGoldman@github.com>:
insertions: 1800 (1%)
deletions: 1455 (1%)
files: 221 (2%)
commits: 108 (3%)
lines changed: 3255
first commit: Thu Apr 6 09:33:53 2017 -0700
last commit: Fri Jul 27 14:14:51 2018 -0400git-fame from @casperdcl also summarizes contributions including lines of code.
$ git-fame
Total commits: 5190
Total ctimes: 17640
Total files: 1058
Total loc: 113683
| Author | loc | coms | fils | distribution |
|:-------------------------|------:|-------:|-------:|:----------------|
| Stanley Goldman | 75955 | 3164 | 414 | 66.8/61.0/39.1 |
| Andreia Gaita | 34438 | 1549 | 477 | 30.3/29.8/45.1 |
| Emil "AngryAnt" Johansen | 2230 | 191 | 35 | 2.0/ 3.7/ 3.3 |
| Don Okuda | 312 | 195 | 51 | 0.3/ 3.8/ 4.8 |
| Meaghan Lewis | 228 | 15 | 31 | 0.2/ 0.3/ 2.9 |@IonicaBizau’s git-stats includes all sorts of interesting data, including contributions and pie charts. Much like many of his projects, the CLI output is delightful. 👏🏻
Hopefully you and your team understand your value is measured by more than lines of code and number of commits. If those metrics are tied to your holiday bonus, it might be time to look for a new job. We’re hiring!
Last, but not least… have you ever dreamt for a way to get your exercise in and practice your morse code?!? Wait no more! This ingenious app from @veggiedefender generates morse code by repeatedly slamming your laptop shut, and comes with the greatest feature list I’ve ever seen. It’s great exercise while you’re stuck in the house, and still paying for that gym membership. .-.. — .-..
Editor’s note: We honestly aren’t sure if Lee is joking, or serious with this one. Proceed with caution and at your own risk. 🤷
That’s enough tips and dad jokes for one blog post. Thanks for reading! <3
Do you have a tip, trick, or hack that makes your daily life easier on GitHub? Share it with us on social media with #GitHubProtips.

Anders Hejlsberg shares lessons from C# and TypeScript on fast feedback loops, scaling software, open source visibility, and building tools that last.

Learn how I managed context to keep Copilot focused, used the Plan agent to sharpen vague requirements, and required Test Driven Development practices to catch bugs before users.

Explore the GitHub Blog’s top posts covering the biggest software development topics of the year.